Friday, December 3, 2010
Me as a consumer
Buying things is a part of life in the society that we live in. I personally have my own reasons why I as a consumer buy products which I shall discuss with you today. The reason I buy products most of the time would be rising popularity in products. What I mean is, the new things that everyone has makes you as the consumer to want to buy it. Another reason why I buy would probably be the things that I know are good products or when I need certain products. When I run out of household items I buy products that I started buying in the first place just because i had used it in the past.
Tuesday, November 30, 2010
Analyze Advertisments
 1.Describe the layout of the advertisement. How is content arranged? For example, are elements arranged symmetrically or asymmetrically?
1.Describe the layout of the advertisement. How is content arranged? For example, are elements arranged symmetrically or asymmetrically?The layout of the advertisement is a simple logo of the company. The content is arranged in the middle of the image and is typically filled with white. The apple although is A symmetrical and has barely any sharp edges.
2.Describe the relationship between the written (copy) and graphic elements of the advertisement.
This company does not have text in their logo. All they have is an apple that is portrayed in a simplistic modern way.
3.How does the advertisement use page space? Is the advertisement full of text and graphics or does it have a lot of white space?
This advertisement does have a lot of page space. The advertisement its self consists if two shapes together.
4.How does the advertisement use alignment to organize its information?
This advertisement uses centering to center its logo in the middle of the page.
5.Describe the colors used on the advertisement. Do they work well together? Is there a high contrast ratio between text and background?
The colors used in the advertisement are gray and white. They work together because white and black make gray. There is not really a high contrast ratio but the logo is legible.
6.Does the color scheme add to the purpose or tone of the advertisement? What tone or message do these colors convey?
The color scheme adds a sort of modern but yet simple look to it. I think that they really put in the colors of metal to incorporate their computers. The colors convey a happy and simple tone to the viewer.
7.Is a photograph used in the advertisement? If so, what kind of shot is it? What angle is it taken from? What is the lighting like? How is color used?
There is no Photograph used in the advertisement. The advertisement is simply a logo for the company made by computers. There is no lighting and it is made up of a white color.
8.If people or animals are in the advertisement, how would you describe them? What are they doing?
There are no people or animals in this advertisement.
The color scheme adds a sort of modern but yet simple look to it. I think that they really put in the colors of metal to incorporate their computers. The colors convey a happy and simple tone to the viewer.
7.Is a photograph used in the advertisement? If so, what kind of shot is it? What angle is it taken from? What is the lighting like? How is color used?
There is no Photograph used in the advertisement. The advertisement is simply a logo for the company made by computers. There is no lighting and it is made up of a white color.
8.If people or animals are in the advertisement, how would you describe them? What are they doing?
There are no people or animals in this advertisement.
9.What is the background of this advertisement? That is, where does it “take place”?
The background of this advertisement is a gray background.
10.What “story” do you think this advertisement is trying to tell?
The story that this advertisement is trying to tell is that the advertisement (an apple) is portraying the name of the company (Apple). This advertisement is simply to advertise the company's name, not the product because Apple does not sell apples.
11.Describe the font(s) used for each element of the advertisement. How does the advertisement use typography todistinguish among different elements (create hierarchy or emphasize a message)?
There are no fonts used in this advertisement.
12.Describe the font families used (name them if you can). What messages do these font families convey?
There are no fonts used in this advertisement.
13.Can you see what kind of typographical formatting has been applied (tracking, kerning, leading, and so on)? What impact do these formatting elements have on the advertisement?
There are no fonts used in this advertisement
14.How would you describe the overall feeling of this ad? What word would you use to describe it? For example, is it playful? Serious? Urgent? Hip? Glamorous? Friendly? Patriotic?
I would describe the overall feeling of this ad as simplistic,straight to the point,and playful. This is because I feel that what the company wanted was to make known that it was their company without putting in text.
15.Who is this advertisement aimed at? What message does the design convey about the audience and the client thatcommissioned it? About the product or service?
This advertisement is aimed at people who want to buy computers. The message designs says that the audience wants something simple but like able. It says that their products is modern and simple as well as smooth.
16.How does the graphic design (balance, emphasis, color, tone, and so on) communicate the content.
The graphic design communicates with the contact in a way of balance. This is because gray on either side if the advertisement is equally gray.
The graphic design communicates with the contact in a way of balance. This is because gray on either side if the advertisement is equally gray.
Friday, November 19, 2010
Business card questions
What were your initial goals for the business card?
My initial goals for the business card was to use a car company to portray. After looking at several different business cards I like the idea of putting a background. So what I did was to put a background on the title. Then I put a complementary color to blue which is orange in the middle.To add a sense of balance i did another gradient on the bottom of the card.
Does the business card you have match the initial goals? Why or why not?
The business card that I have somewhat matched the initial. If you were to look at the too you could see the resemblance. The logos are also similar to the initial logos image.
Do you have new goals in mind for the business card? If so, what are these and why are you changing your goals?
No i do not have new goals in mind for the business card. As the business changes the business while get new ideas.
What design concepts and principles did you originally incorporate into the business card?
Some design concepts that I incorporated in the business card was alignment. The text in the business card was align proportionately with the other elements. I also added color to make the text stand out more.
Do you want to include new design concepts or principles in your business card? If so, what are they and why do you
want to include them?
No I do not want to include new design concepts or principles because I want my business card to be simple and not to complicated.
I felt that I added enough information for the viewer to call or ask information.
What changes do you need to make to account for the new design concepts and principles? Sketch your changes
below in addition to writing about them.
I do not need to make changes due to the fact that I feel content with my business cards. Although if the business changes most likely the
card will change as well. The design elements that I incorporated is content with me.
Monday, November 15, 2010
Business card Why or Why not to have it.
I asked my Aunt in a email about her business card for her business. My first question was that why do you have it in the first place?She replied with "It is a great way to get the word out on your business" "It helps and is a way to advertise as well as attract costumers" She also said that it is more convenient than sending out fliers. She said that business cards helped improve her company greatly.
Thursday, November 4, 2010
Reflection Question Project 2
I came up with the idea for my logo by incorporating the company I was designing for.Since the company is called "Solar Search", I instantly thought of the sun just from the word solar. The idea I was going for was to replicate the sun the best I could with the knowledge I knew. I then decided to incorporate the name of the company into the logo to let the viewer see my point. Doing so I began to think of the main colors of the sun. These colors came out to be red/yellow/orange/black, in which they were added into my logo. The colors made my logo come together and look complete.
Emphasis played a major role in the designing of my logo. It played a major role because I wanted to viewers eyes to be drawn to the text. To do so I used a variety of drop shadows/outer glows/stroke to make the text attractive to the eye. Using the shape of a circle this also helped draw attention to the middle of the circle. Movement was also used to show the motion of the sun rays. I used a variety of colors to capture the flare effect of the edges. I also used the eraser tool to shape the solar flare into triangle like shapes to show that the flares moved outward,
Vector images were basically the building blocks of my logo. To start off I used a vectored ellipse tool to create the basic elements of my logo, the sun. I then filled this sun with inner glow to fill the inside with the desired colors. Bitmap images were used to add detailing to my logo. For example I used a bitmap brush image to create the flare of the sun. I also used bitmap images in the creation of the outer flare. Since the outer flare was made up of pixels the outer layer is a bitmap image. Vector images helped also in keeping the quality of the sun whenever I wanted to re-size it.
Changes I made during the redesign step was to make the logo interseting and to make the text stand out without using such a bold stroke. Using the stroke made the text look out of place and not part of the picture. I wanted to blend the text in a way so that it felt one with the logo and at the same time to stand out to the viewer to get my point across. I also added the outer flare during this redesign. The outer flare helped intensify the logo adding the effect of the inner flare and lighting. In addition to adding lighting the outer flare also helped fill up the blank space in my logo.
Emphasis played a major role in the designing of my logo. It played a major role because I wanted to viewers eyes to be drawn to the text. To do so I used a variety of drop shadows/outer glows/stroke to make the text attractive to the eye. Using the shape of a circle this also helped draw attention to the middle of the circle. Movement was also used to show the motion of the sun rays. I used a variety of colors to capture the flare effect of the edges. I also used the eraser tool to shape the solar flare into triangle like shapes to show that the flares moved outward,
Vector images were basically the building blocks of my logo. To start off I used a vectored ellipse tool to create the basic elements of my logo, the sun. I then filled this sun with inner glow to fill the inside with the desired colors. Bitmap images were used to add detailing to my logo. For example I used a bitmap brush image to create the flare of the sun. I also used bitmap images in the creation of the outer flare. Since the outer flare was made up of pixels the outer layer is a bitmap image. Vector images helped also in keeping the quality of the sun whenever I wanted to re-size it.
Changes I made during the redesign step was to make the logo interseting and to make the text stand out without using such a bold stroke. Using the stroke made the text look out of place and not part of the picture. I wanted to blend the text in a way so that it felt one with the logo and at the same time to stand out to the viewer to get my point across. I also added the outer flare during this redesign. The outer flare helped intensify the logo adding the effect of the inner flare and lighting. In addition to adding lighting the outer flare also helped fill up the blank space in my logo.
Monday, October 25, 2010
Bitmap and Vector Images Do Now
What is a bitmap image?
A bitmap image is an image that combines different-colored pixels to make an image.
What does "resolution-dependent" mean?
Resolution-Dependent is what Bitmap images rely on. Resolution-dependent is the size, and quality depending on the number of pixels per inch in a image.
How does a vector image work?
A vector image is not resolution-dependent, they rely on mathematical equations to determine appearance.
When would you notice a difference between the two?
You would know the difference by if you want to resize the image on a bitmap to a larger scale the edges would become blurry. On the other hand with vector images, if you try to scale a vector image it will scale well since it depends on mathematical.
Thursday, October 21, 2010
Review and Redesign of Logos
The original goals for the logo was to show independence for a country , Philippines in this case. This logo matches the initial goals because of the use of flag as well as the colors. New goals I have for this logo is to show the more tropical culture of the Philippines. To show little bits of forest to add a natural feel. When starting this logo the designer used curved lines to mimic parts of forest. The designer also tried to mimic the flag adding a twist. The original colors on the flag were incorporated into the logo. I would want to add to this logo some shadowing to show an effect of third dimension. Also to make the colors more vivid. Changes that I would need to make would be to rethink a design that would fit need for a natural feel and to get rid of hard edges. Also to keep the flow of the lines balanced.
Wednesday, October 20, 2010
How to Understand Color Management by Adam Cardoza
 and one with CMYK ( below right ). As you look closely between the two pictures you can see the differences in shading , lighting and color. First of CMYK is a color profile that you can use so that photoshop provides the way color profiles are interpreted. To the left you can clearly see the whiteness of the cord and the yellow of the date imprint. If you look carefully at the second picture you can see the white has been dimmed down and the imprint of the date has changed hue. Not only the cord was dimmed down but also the rug, as if the flash was reduced but the colors changed slightly. If you look at the color of the blue/purple plastic you can see that the plastic has become darker in hue.
and one with CMYK ( below right ). As you look closely between the two pictures you can see the differences in shading , lighting and color. First of CMYK is a color profile that you can use so that photoshop provides the way color profiles are interpreted. To the left you can clearly see the whiteness of the cord and the yellow of the date imprint. If you look carefully at the second picture you can see the white has been dimmed down and the imprint of the date has changed hue. Not only the cord was dimmed down but also the rug, as if the flash was reduced but the colors changed slightly. If you look at the color of the blue/purple plastic you can see that the plastic has become darker in hue.Using the Color Settings Dialog Box

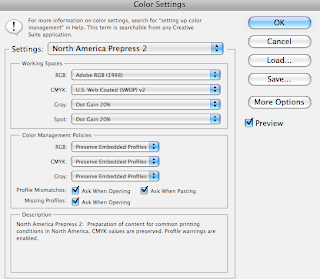
In this setting "North America Prepress 2"
the RGB is set to the default ADOBE RGB (1998)
The CMYK is Web Coated,Gray and Spot have a 20% Dot Gain. As for the Color Managment Policies RGB, CMYK,and GRAY and set to Preserve Embedded Profiles. Profile and Missing Profiles are checked to Ask While Opening the image.
In this setting "North America General Purpose 2" which is the default RGB is set to SRGB. CMYK is set to U.S. Web Coated and GRAY and SPOT are the same as the settings for North America Prepress 2. The color Managment Policies are the same as North American Prepress 2 ,but with the exception of the checking of Missing Profiles and Profile Mismatches.

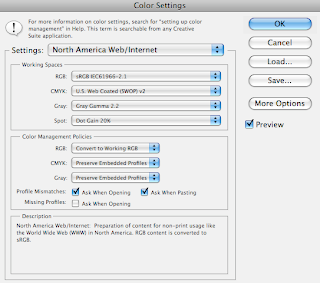
In this setting "North America Web/Internet", the RGB mode is the same as General Purpose 2. It is set in sRGB mode,CMYK is the same as well as SPOT. The difference is the working spaces is the GRAY. The GRAY on this setting is set to Gray Gamma 2.2. Under Color Managment Policies CMYK and GRAY are set to Preserve Embedded Profiles while RGB is set to Convert to a working RGB. As for the Profile Mismatches and Missing Profiles all the boxes are checked except for Missing Profiles.
Soft Proofing
The picture to the above is a picture with CMYK.
Soft proofing is changing on-screen colors to mimic actual printing. To the bottom right is a picture with soft proofing. As you can see the colors change slightly but not really a big of a difference. The colors seem to brighten up while maintaining shadows. The picture to the bottom right is in the Kodiak 5027/7205 Printing Density (by Adobe). Also the lettering on Magic Tricks turned a bit yellow rather than white.
Tuesday, October 19, 2010
Design Principles
Emphasis is the use of making a certain point of the image apparent to the viewer. For example RED. Something that catches your eye.
Contrast is the use of putting objects or color to find differences or similarities. Complementary colors such as BLUE and ORANGE are complementary and put a sense of contrast in a image.
Proximity/Grouping is the use of putting points of an image close or far from each other to reduce the area of white space. Also to create a focal point in a image to look at or cause Emphasis.
Balance is the use of creating equal amounts of color and or texture. Such as Horizontal Symmetrical Ex |
, Vertically Symmetrical or Diagonally Symmetrical /
Alignment is the use of placing a object to be symmetrical or parallel to another point.
Harmony/Proportion is the use of making an image equal or symmetrical. Having equal proportion sets a example of balance.
White Space is space in an image where nothing is put.Also called White Space.
Repetition the use of repeating line to emphasize. It can also be used with color to create patterns.
Color is one of the basic fundamentals of graphic design. It adds creativity to an image.
Other Design Principles are principles in design used to make your image interesting.
Contrast is the use of putting objects or color to find differences or similarities. Complementary colors such as BLUE and ORANGE are complementary and put a sense of contrast in a image.
Proximity/Grouping is the use of putting points of an image close or far from each other to reduce the area of white space. Also to create a focal point in a image to look at or cause Emphasis.
Balance is the use of creating equal amounts of color and or texture. Such as Horizontal Symmetrical Ex
, Vertically Symmetrical or Diagonally Symmetrical /
Alignment is the use of placing a object to be symmetrical or parallel to another point.
Harmony/Proportion is the use of making an image equal or symmetrical. Having equal proportion sets a example of balance.
White Space is space in an image where nothing is put.Also called White Space.
Repetition the use of repeating line to emphasize. It can also be used with color to create patterns.
Color is one of the basic fundamentals of graphic design. It adds creativity to an image.
Other Design Principles are principles in design used to make your image interesting.
The Basic Design Elements
Line: Straight or Curved
Color: Hue / Chroma
Shape
Texture:
Color: Hue / Chroma
Shape
Texture:
Monday, October 18, 2010
My Color Pallet
I chose this color pallet because I felt it was a way to see the different shades of off-white.
I wanted to see and compare how the shades were alike.I liked it because it showed the different chroma's of the colors. I looked at my color pallet as not really bland but interesting. Also as i stared at the middle color it seems to blend in with the color on the right and disappear. I also liked the fact that the color farthest left stood out the most.
Monday, October 11, 2010
Collage Project Reflection
In Visual Design we were assigned a project to create a collage.The projects objective was to get myself familiar with photography and to become familiar with the tools Photoshop CS5 has to offer. The first challenge I had was to choose pictures for my collage.Considering my overall outline of who I am,the first thing that popped to my mind was fencing. Fencing is now a part of my life due to practice , competitions, tournaments and etc.Then I chose pictures such as things in my house, my everyday life, and what I see everyday.As I went along with my collage different ideas and pictures came to mind. I then proceeded to add these ideas into my collage.
I was satisfied with my result. Since I was brainstorming as I went along the project came out to be completely different from what I was thinking of. Though the overall idea of a collage in shape of fencing stuck. As I was doing this project the challenges I faced were relearning how to make a mask in CS5. Since I had completely forgot and CS5 brought a new interface,I then used the help of the internet. After finishing my project I really couldn't find anything else to add to it. I was content with the outcome as I took a minute to really take in all of the aspects of the collage.There is probably a lot of things CS5 has to offer to make it better that I have no knowledge of , but hey that's the point of learning.
I was satisfied with my result. Since I was brainstorming as I went along the project came out to be completely different from what I was thinking of. Though the overall idea of a collage in shape of fencing stuck. As I was doing this project the challenges I faced were relearning how to make a mask in CS5. Since I had completely forgot and CS5 brought a new interface,I then used the help of the internet. After finishing my project I really couldn't find anything else to add to it. I was content with the outcome as I took a minute to really take in all of the aspects of the collage.There is probably a lot of things CS5 has to offer to make it better that I have no knowledge of , but hey that's the point of learning.
Tuesday, September 21, 2010
Subscribe to:
Comments (Atom)






